Troubleshooting
- Check the logs
- Try the latest pre-release
- Download an older version
- Resolve keyboard shortcut issues
- Check FAQs for common issues
Check the logs
To solve many problems, the first step is reading the logs to find the relevant error message. To do this, follow these steps:
VS Code
Console logs
In order to view debug logs, which contain extra information, click the dropdown at the top that says "Default levels" and select "Verbose".
- cmd + shift + P for MacOS or ctrl
- shift + P for Windows
- Search for and then select "Developer: Toggle Developer Tools"
- This will open the Chrome DevTools window
- Select the
Consoletab - Read the console logs
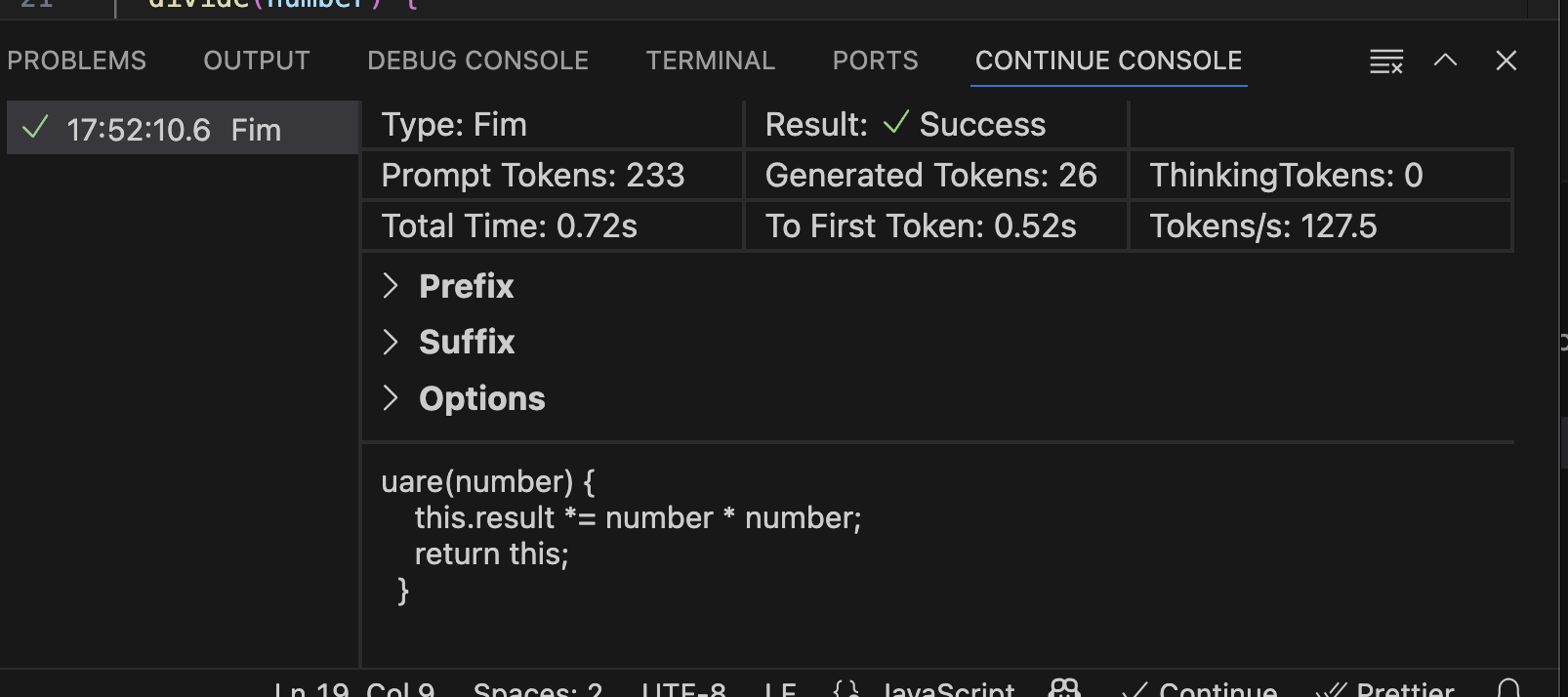
Prompt Logs (Continue Console)
To view prompt logs/analytics, you can enable the Continue Console.
- Open VS Code settings (cmd/ctrl + ,)
- Search for the setting "Continue: Enable Console" and enable it
- Reload the window
- Open the Continue Console by using the command palette (cmd/ctrl + shift + P) and searching for "Continue: Focus on Continue Console View"

JetBrains
Open ~/.continue/logs/core.log to view the logs for the Continue plugin. The most recent logs are found at the bottom of the file.
Some JetBrains-related logs may also be found by clicking "Help" > "Show Log in Explorer/Finder".
Download the latest pre-release
VS Code
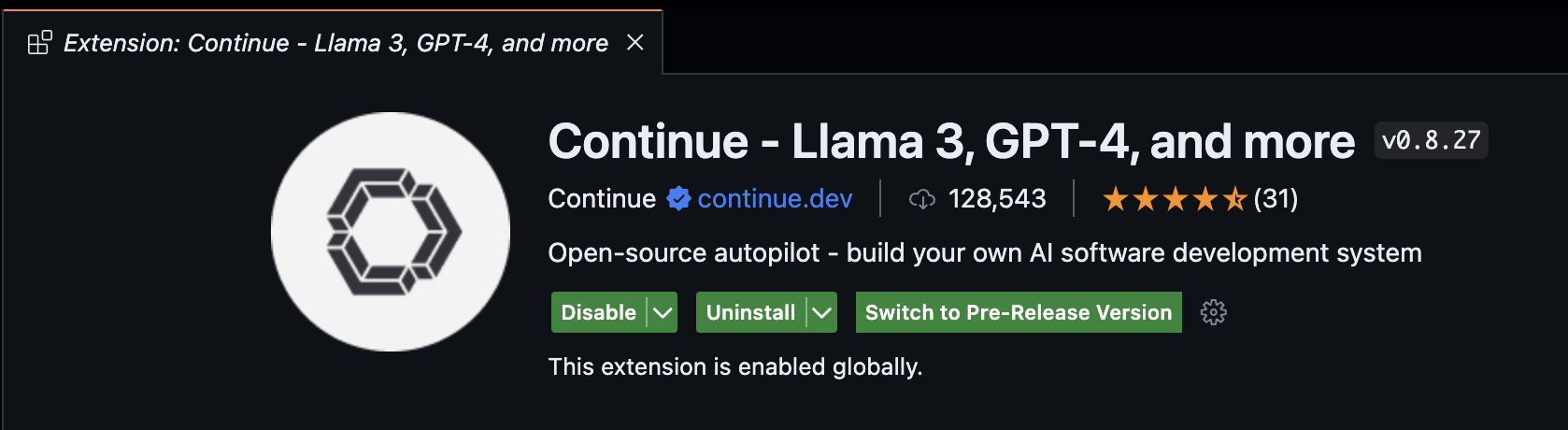
We are constantly making fixes and improvements to Continue, but the latest changes remain in a "pre-release" version for roughly a week so that we can test their stability. If you are experiencing issues, you can try the pre-release by going to the Continue extension page in VS Code and selecting "Switch to Pre-Release" as shown below.

JetBrains
On JetBrains, the "pre-release" happens through their Early Access Program (EAP) channel. To download the latest EAP version, enable the EAP channel:
- Open JetBrains settings (cmd/ctrl + ,) and go to "Plugins"
- Click the gear icon at the top
- Select "Manage Plugin Repositories..."
- Add "https://plugins.jetbrains.com/plugins/eap/list" to the list
- You'll now always be able to download the latest EAP version from the marketplace
Download an Older Version
If you've tried everything, reported an error, know that a previous version was working for you, and are waiting to hear back, you can try downloading an older version of the extension.
For VS Code, All versions are hosted on the Open VSX Registry here. Once you've downloaded the extension, which will be a .vsix file, you can install it manually by following the instructions here.
You can find older versions of the JetBrains extension on their marketplace, which will walk you through installing from disk.
Keyboard shortcuts not resolving
If your keyboard shortcuts are not resolving, you may have other commands that are taking precedence over the Continue shortcuts. You can see if this is the case, and change your shortcut mappings, in the configuration of your IDE.
FAQs
Networking Issues
Configure Certificates
If you're seeing a fetch failed error and your network requires custom certificates, you will need to configure them in your config file. In each of the objects in the "models" array, add requestOptions.caBundlePath like this:
- YAML
- JSON
models:
- name: My Model
...
requestOptions:
caBundlePath: /path/to/cert.pem
{
"models": [
{
"title": "My Model",
...
"requestOptions": {
"caBundlePath": "/path/to/cert.pem"
}
}
],
}
You may also set requestOptions.caBundlePath to an array of paths to multiple certificates.
Windows VS Code Users: Installing the win-ca extension should also correct this issue.
VS Code Proxy Settings
If you are using VS Code and require requests to be made through a proxy, you are likely already set up through VS Code's Proxy Server Support. To double-check that this is enabled, use cmd/ctrl + , to open settings and search for "Proxy Support". Unless it is set to "off", then VS Code is responsible for making the request to the proxy.
code-server
Continue can be used in code-server, but if you are running across an error in the logs that includes "This is likely because the editor is not running in a secure context", please see their documentation on securely exposing code-server.
I installed Continue, but don't see the sidebar window
By default the Continue window is on the left side of VS Code, but it can be dragged to right side as well, which we recommend in our tutorial. In the situation where you have previously installed Continue and moved it to the right side, it may still be there. You can reveal Continue either by using cmd/ctrl+L or by clicking the button in the top right of VS Code to open the right sidebar.
I'm getting a 404 error from OpenAI
If you have entered a valid API key and model, but are still getting a 404 error from OpenAI, this may be because you need to add credits to your billing account. You can do so from the billing console. If you just want to check that this is in fact the cause of the error, you can try adding $1 to your account and checking whether the error persists.
I'm getting a 404 error from OpenRouter
If you have entered a valid API key and model, but are still getting a 404 error from OpenRouter, this may be because models that do not support function calling will return an error to Continue when a request is sent.
Example error:
HTTP 404 Not Found from https://openrouter.ai/api/v1/chat/completions
Indexing issues
If you are having persistent errors with indexing, our recommendation is to rebuild your index from scratch. Note that for large codebases this may take some time.
This can be accomplished using the following command: Continue: Rebuild codebase index.
Android Studio - "Nothing to show" in Chat
This can be fixed by selecting Actions > Choose Boot runtime for the IDE then selecting the latest version, and then restarting Android Studio. See this thread for details.
I received a "Codebase indexing disabled - Your Linux system lacks required CPU features (AVX2, FMA)" notification
We use LanceDB as our vector database for codebase search features. On x64 Linux systems, LanceDB requires specific CPU features (FMA and AVX2) which may not be available on older processors.
Most Continue features will work normally, including autocomplete and chat. However, commands that rely on codebase indexing, such as @codebase, @files, and @folder, will be disabled.
For more details about this requirement, see the LanceDB issue #2195.
How do I reset the state of the extension?
Continue stores it's data in the ~/.continue directory (%USERPROFILE%.continue` on Windows).
If you'd like to perform a clean reset of the extension, including removing all configuration files, indices, etc, you can remove this directory, uninstall, and then reinstall.
Still having trouble?
You can also join our Discord community here for additional support and discussions. Alternatively, you can create a GitHub issue here, providing details of your problem, and we'll be able to help you out more quickly.